Sade Bir WordPress Teması: MiNNaK – Nasıl Geliştirildi?
WordPress ile 2008 yılında tanıştım ve o günden beri ücretli/ücretsiz bir çok tema kullandım. Bunların hepsinde mutlaka bir özelleştirme yapmışımdır. Başlarda kiminin renklerini, kiminin yerleşimini vs. düzenlerken zamanla back-end tarafına da dalıp özel sorgularla çeşitli düzenlemeler yaptım. Bu uğraşılar beni profesyonel yapmasa da bu konularda belli bir tecrübeye sahip olmamı sağladı. İşte bu tecrübelerden yola çıkarak kendi temamı yapmaya karar verdim.
Herkesi ilgilendiren bir konu olmasa da yine de özetle anlatayım. Belki birkaç kişi için ufak bir kılavuz olmuş olur.
Hazırlık ve Tasarım Aşaması
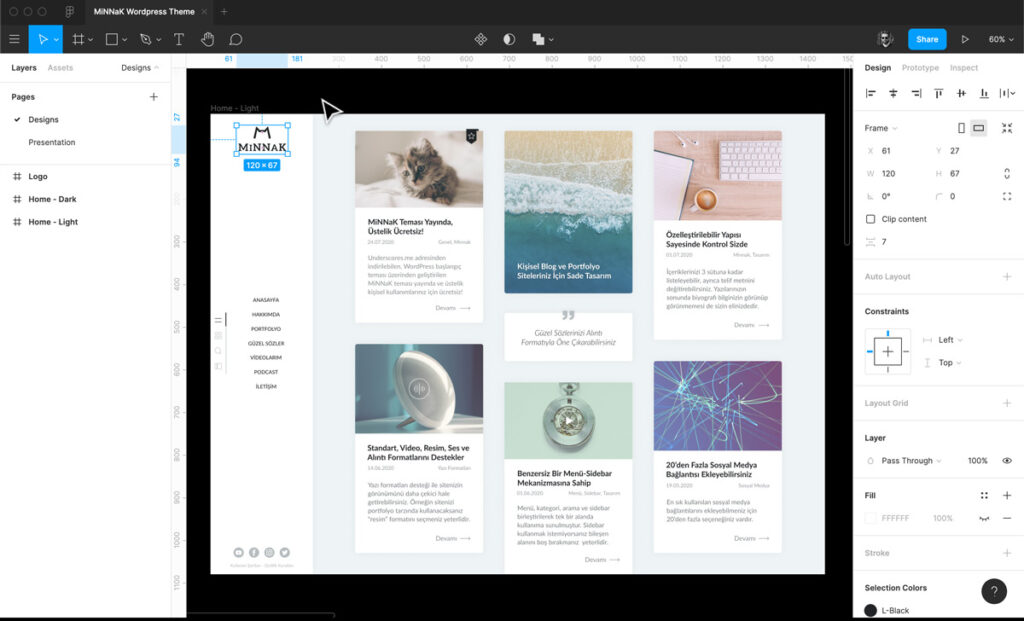
Öncelikle ilham almak için her zaman yaptığım gibi kafamda canlanan tasarıma uygun temaları incelemeye başladım. Sade, içerik odaklı, göz yormayan bir tema hedeflemiştim. Ardından kağıt kalemle tasarımı karalamaya başladım. Daha sonra kaba taslak oluşan kağıt üzerindeki bu tasarımı Figma’da ete kemiğe büründürdüm.

Tasarım bittikten sonra WordPress teması yapmanın ilk adımı hakkında detaylı bir araştırma yaptım. Başlangıçta index.php, header.php, footer.php gibi dosyaları tek tek oluşturmaya başlamıştım fakat bu yöntem işimi oldukça uzatacaktı. Bu sebeple tema yapımında kullanılan başlangıç teması var mı diye bir araştırma yaptım ve underscores.me sitesini keşfettim.

Herhangi bir tasarıma sahip olmayan ama minimum gereklilikleri içinde barındıran bu yapıyı projeme dahil ettim. Daha sonra hem front-end hem back-end düzenlemeleriyle tasarıma uygun hale getirmek için kodlamaya başladım.
Kodlama Aşaması
Tasarımı kodlara uydurma konusunda bir sıkıntım yoktu ama kodlamada beni en çok zorlayan kısım Tema ayarlarındaki Özelleştir (Customize) sayfasını yapmaktı. Buraya sosyal medya ikonları, sütun sayısı gibi birkaç tema ayarı eklemek istiyordum. Bunu da araştırıp buldum ve temaya entegre ettim.
Mobil uyumluluk (responsive) için yapı olarak Bootstrap 4 CSS Framework’ünü tercih ettim.
Masonary olarak adlandırılan Pinterest benzeri içerik dizilimi için de muuri.js eklentisini kullandım.
WordPress’in “yazı biçimi” olarak adlandırılan bir yapısı vardır. Temayı 5 yazı biçimini destekleyecek şekilde (standart, resim, alıntı, video ve ses) kodladım. Bu biçimleri kısaca açıklayayım:
Standart: Anasayfada başlık, özet metin ve öne çıkan görsel gösterilir.
Resim: Anasayfada sadece önce çıkan görsel gösterilir, üzerine gelince başlık gözükür. Portfolyo ya da foto galeri için ideal olan formattır.
Alıntı: Anasayfada sadece başlık gözükür. Tıklayınca detay sayfasına gider. Öne çıkan görsel eklendiyse sadece detay sayfasında gözükür. Alıntı yapılan söz ile ilgili açıklama yazıldıysa bu da detay sayfasında gözükür.
Video: Anasayfada standart format gibi gözükür, sadece üzerinde play simgesi vardır.
Ses: Anasayfada standart format gibi gözükür, sadece üzerinde ses simgesi vardır.
Öne çıkan görsellerin genişliği yazı alanı genişliğine kadar sığdırılıp, yüksekliği orantılı olacak şekilde otomatik ayarlanır.
Tüm bunların dışında bir de RTL desteği olayı var. Sağdan sola yazı akışına sahip dillere uygunluk konusu tema geliştiricisine kalmış olsa da bunun için de ayrıca vakit harcadım. RTL konusunu ufak bir fonksiyon ve biraz CSS kodu ile çözebiliyorsunuz.
Çeviri Desteği
Benim için oldukça yorucu olan bu konuyu da PoEdit adlı programı kullanarak çözdüm. Özellikle Türkçe desteğinde çoğul ifadeler konusu dikkat edilmesi gereken ve özel ayarlar yapılması gereken bir konu. Çeviri işi sonlara doğru ele alınması gerekiyor ki sürekli çeviri dosyalarını güncellemekle uğraşmayasınız. Yorucu olmasına rağmen uğraşmamın sebebi temanın tam bir Türkçe desteğine sahip olmasını istememdi.
Readme.txt Dosyası
Bu dosya temanızın kimliği niteliğinde olduğu için önem vermenizi gerektiriyor. Tema adı, geliştiricisi, versiyonu, sürüm geçmişi, uyumluluk bilgisi, özellikle atıfta bulunulması gereken bir durum varsa bunları da readme.txt dosyasına eklemelisiniz.
Onay Süreci – Sakın Pes Etme
“Ohh be temayı tamamladım” dediniz ve onay için WordPress Tema yükleme sayfasını kullanarak temayı gönderdiniz. O başta çektiğiniz “ohh be” yi “ahh be” ye çeviriyorlar. Hem de pes etme noktasına gelecek kadar. Bu aşamada verdiğiniz emeğin, harcadığınız sürenin boşa gitmemesi için sabırlı olmanız çok önemli.
Şimdi hangi konularda düzeltme geldi onları maddeler halinde anlatayım:
1- Güzel bir sayfalama (pagination) yapmıştım, “kullanıcı isterse onu eklentiyle yapsın, sen standart olanı (Önceki Yazılar – Sonraki Yazılar) kullan” dediler.
2- Sayfalar hızlı yüklensin diye HTML sıkıştırma yapmıştım. Bunu “kullanıcı isterse eklentiyle kendisi yapsın” dediler ve kaldırmamı istediler.
3- Screenshot.png ölçüsü (1200×900) olması gerektiği için düzeltme istediler. (Bir keresinde güncellerken ölçüyü kaçırmışım.)
4- “Screenshot.png’de kullandığın resimlere atıfta bulunmalısın” dediler, onları readme.txt dosyasına ekledim.
5- “Screenshot.png’de kullandığın resimleri unsplash.com’dan aldığını belirtmişsin, bunu kabul etmeyiz” dediler beni telif konusunda hiç sorun yaşamayacağımı belirttikleri örnek birkaç siteye yönlendirip oradaki görselleri kullanabileceğimi belittiler. Unsplash’deki görseller lisans şartlarına bakınca kullanılabilir diye düşünüyordum ama neden onay vermediler bilmiyorum.
6- Readme.txt dosyasında yanlışlıkla bir etiketi iki defa kullandığım için düzeltmemi istediler.
7- Gönderdiğim zip içinde gereksiz dosyaların (.DS_STORE) olduğunu ve kaldırmam gerektiğini söylediler.
8- Menüde klavye ile (tab tuşuyla) sorunsuz ve sıralı bir gezinti yapılmasının zorunlu olduğunu belirttiler ve özellikle de bu konuda çok uğraştırdılar.
9- Bilmem hangi dosyanın bilmem kaçıncı satırında fazladan noktalı virgül var dediler onu bile düzelttirdiler.
“Bile” derken bir noktalı virgül baş belası olabiliyor o da ayrı konu.

Daha neler neler. Bu süreç 4 defa tekrarlandı ve her onay süreci 1 hafta, 10 gün gün kadar sürdü.
Tema kontrolünü Theme Check ve Theme Sniffer adlı eklentiler ile yapmak hata kontrolü konusunda oldukça yardımcı oluyor. Ayrıca temayı WordPress ekibi tarafından hazırlanan buradaki yönergelere göre demo içerik ile test ettim, hatta işe başlarken bu demo ile başlamak daha iyi olur. Baştan uyarayım iç içe kategoriler, sayısız menüler, upuzun kelimeler içeren bu demoyu içe aktardığınızda tema felç geçirmiş gibi oluyor.
Her şey bir tarafa kılı kırk yararcasına yapılan bu denetimi gerçekten takdir ettim. Böyle olmasa zaten tema havuzu uyumsuz, hatalı temalarla dolu bir çöplük haline gelebilirdi.
Nihayet Yayında

Temada istenen her düzeltme sonrasında yayına alındığı mesajını umutla bekliyorsunuz ama yaşadığınız uzun süreç tedirgin bir şekilde beklemenize sebep oluyor. Ne zaman ki mailinize “[WordPress Themes] MiNNaK has been approved!” şeklinde bir mail geliyor işte o zaman “ohh be” diyorsunuz.
Güncelleme Yayınlama
Temanız bir kere onaylandıktan sonra güncellemeler için aynı tema yükleme sayfasını kullanıp temanın yine tüm dosyalarını barındıran güncel halini yüklüyorsunuz ve -çok büyük değişiklikler yapmadığım için mi bilmiyorum- kısa bir sürede yeni sürüm yayına otomatik olarak giriyor. Temada yeni bir geliştirme/düzenleme yaptıktan sonra tekrar onay sürecine gireceği bir durum oluyor mu bunu henüz tecrübe etmedim.
Destek – Al Başına Bir İş Daha
Temayı yayınladınız “artık bitti, başardım” dedikten sonra mutlu bir şekilde tema sayfasını dolaşırken bir baktınız sağ tarafta “View support forum” diye bir buton var. Bir tıklıyorsunuz meğer cevap vermenizi bekleyen sorular varmış ve başlıyorsunuz bu noktada kendinizi sorgulamaya: “Başka derdim mi yoktu benim?”
Madem bu yola girdik yapacak bir şey yok deyip, elimden geldiğince soruları cevaplamaya başladım. Bu sayfayı arada kontrol etmeye devam ediyorum.
Sonuç
Yukarıda anlattığım zorlu sürecin temel sebebi bu işi ilk defa yapıyor olmamdı. Bu konudaki Türkçe kaynağın yetersizliği de bazı konularda beni deneme yanılmaya yönelttiği için işin uzamasına sebep olan faktörlerdendi.
Yıllarca temasından eklentisine sömürdüğüm bu ekosisteme bir katkım olduğu için mutlu oldum açıkçası. Öte yandan birkaç teşekkür bile verdiğim emeğin karşılığı olarak bana yetti. Belki yine bir WordPress teması geliştirebilirim, bakalım zaman ne gösterecek?
Yazıyı kısa tutmak isterdim ama edindiğim tecrübelerin özeti bile yazının uzamasına sebep oldu.
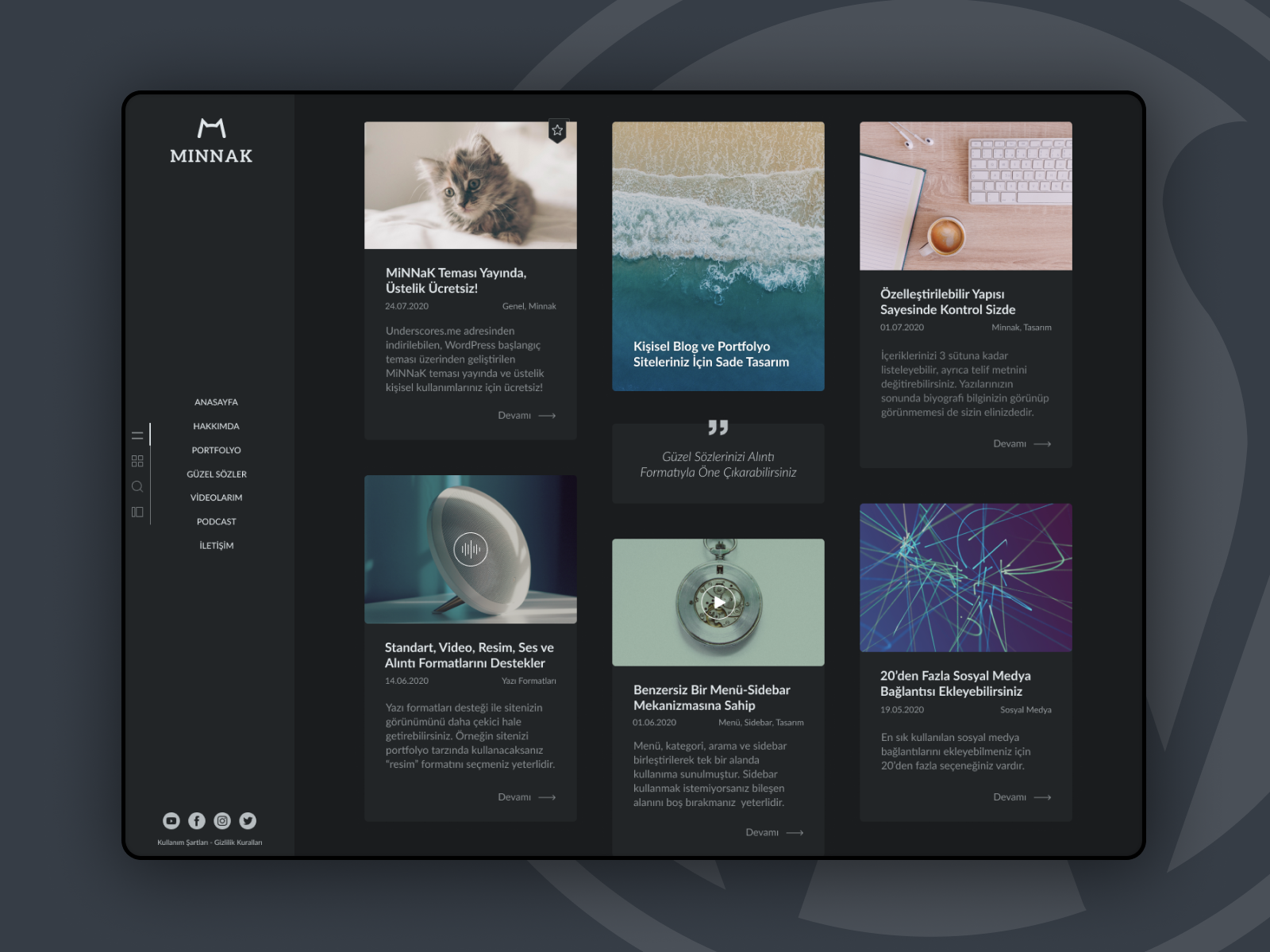
Bu arada ben yaptım diye demiyorum harika bir tema oldu MiNNaK. 😛 Ücretsiz olarak buradan sömürebilirsiniz. 🙂


I think your template is beautiful and I’ve downloaded it to use for my personal blog. This will be my first time publishing my blog with a template in WordPress (or any platform) and I am hoping it goes smoothly! Thank you for creating this unique template.
You’re welcome. I hope you use it without any problems.
Evet şimdi gördüm yazıyı. 🙂
Gerçekten büyük emek. Keşke hep ücretsiz olsa diyeceğim ama biliyorum ki size de yazık. Ama cüzi ücretlerle ben daha iyi temalarınızın çıkacağına eminim. İnşallah başarılı olursunuz da bize de destek çıkmak düşer. Teşekkürler Minnak temasının sahibi 🙂
MiNNaK teması hep ücretsiz olacak, merak etmeyin.
szablon jest perfekcyjny!
Siteyi süper yapmışsın kardeşim helal olsun. page loader olarak elementor kullanıyorum, sayfayı 2 yana yasla seçeneğini seçince senin yapmış olduğun footer kısmı ekranın sağ tarafına geliyor onu çözebilirsen fullscreen sayfada yapabilicez teşekkürler
Teşekkür ederim.
Sorunu görmek için Elementor eklentisinin ücretsiz sürümünü kurdum fakat iki yana yasla seçeneğini bulamadım. Onun dışında bu eklenti ile oluşturduğum sayfalar ve içerikleri düzgün çalıştı.
Yine de footer kısmı hakkında bilgi vereyim. Footer alanı main etiketi içinde yer almakta ve flex yerleşim yapısıyla konumlanmakta. Yani sitede genel olarak header, sidebar, main ana bölümleri mevcut ve footer, main ana bölümü içerisinde content divi ile birlikte konumlandırıldı. Kod yapısından görebilirsiniz.
Elementor eklentisi bu yapıyı bozuyorsa maalesef footer kendini en sağa atacaktır. Emin olmamakla birlikte belki footer için ayrı bir kodlama ya da css kullanmanız durumu düzeltebilir.
Kolay gelsin.
Merhabalar;
Kişisel blog sitemde temanızı kullanmaya başladım. Gerçekten çok beğendiğimi ifade etmek isterim. Ben amatör bir blog yazarıyım öyle iddialı bir durumum yok ve kodlama bilmiyorum. Buna rağmen her şey olabildiğince kullanıcı dostu olarak tasarlanmış Ellerinize sağlık . Sadelik gerçekten mükemmel. İlk başta siderbar veya süslü alanlar eklemeyi istemedim değil ama temanın tasarım felsefesine aykırı olduğunu düşündüm ve vazgeçtim.
Şu an eski blogumu bu temaya yerleştiriyorum. Önceden yüklediğim tema eklentileri arada çıkıyor sayfa tasarımı yaparken aklımı karıştırıyor. Bu gece yerleşimin büyük kısmını bitireceğim. Belki çok basit ama bir sayfa yapıp o sayfada sadece belli kategorideki yazıları göstermek istiyorum ama sayfada ek sidebar ve alanlar kullanmayı istedim yapamadım vazgeçtim.
Tekrar bu güzel tasarımınız için teşekkür ederim. Sevgi ve muhabbetle..İşlerinizde başarılar dilerim. Selamlar.
Bloguma bir göz atarsanız çok sevinirim.